このページには、フォーム作成時に役立つサンプルコードをまとめています。
FREEプランにてご利用いただいているコード型フォームは、2023年10月24日(火)より有料オプション化しております。詳しくはこちらをご確認下さい。
以下では、formrun.jsを利用しています。
formrun.js を利用するとHTMLのマークアップだけで、一般的なフォームに必要なバリデーションやEFO(エントリーフォーム最適化)を設定することができます。
- 設定方法
- バリデーション
- 入力最大桁数と最小桁数についてのバリデーション
-
確認モード
-
フォーム途中保存
-
動作デモ
-
コード型に関するよくある問い合わせ
設定方法
このページの機能を利用する場合には、
下記 formrun.js を <head>内 で読み込み、
Formタグ に formrun というクラスを付与する必要があります。
<head>
...
<script src="https://sdk.form.run/js/v2/formrun.js"></script>
</head>
<body>
...
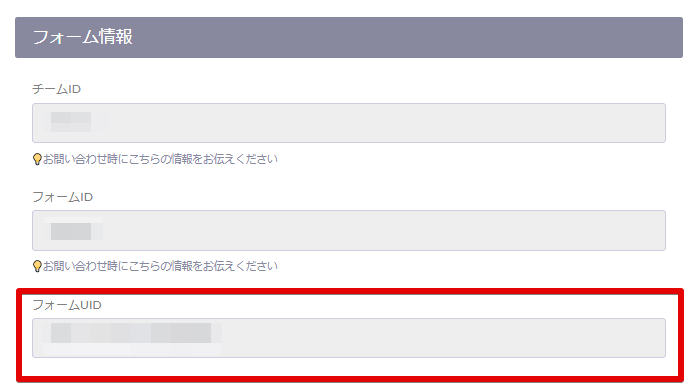
<form class="formrun" action="https://form.run/api/v1/r/<フォームUID>" method="post">
...
</form>
...
</body>

バリデーション
タグに data-formrun-type="tel" 属性を指定します。
指定すると入力欄に電話番号のバリデーションを設定します。
電話番号以外の文字を入力された場合エラーになります。
<!-- マークアップ例 -->
<input type="text" name="電話番号" data-formrun-type="tel">
タグに data-formrun-chars-max 属性を指定します。(data-formrun-type="tel" も併せて設定する必要があります)
指定するとテキスト入力桁数の最大桁数を指定することができます。
※ 最小桁数は予めformrun側で設定されているため動的には指定できません
<!-- マークアップ例 -->
<input type="text" class="form-control" id="tel" name="電話番号"
data-formrun-type="tel"
data-formrun-chars-max="10">
タグに data-formrun-type="email" 属性を指定します。
指定すると入力欄にメールアドレスのバリデーションを設定します。
メールアドレス以外の文字を入力された場合エラーになります。
<!-- マークアップ例 -->
<input name="メールアドレス" type="text" data-formrun-type="email">
<div data-formrun-show-if-error="メールアドレス">メールアドレスを正しく入力してください</div>
タグに data-formrun-type="email_confirmation" 属性を指定します。
また一致させたいメールアドレスのタグに指定したname属性の値を
data-formrun-confirmed-nameに指定します。
<input name="メールアドレス_confirm" data-formrun-type="email_confirmation" data-formrun-confirmed-name="メールアドレス">
<div data-formrun-show-if-error="メールアドレス_confirm">メールアドレスが一致しません</div>
最大100、最小-100の数字のみのバリエーションを指定する場合
タグにdata-formrun-type = "number" max = "100" min = " - 100"属性を指定します。
指定すると入力欄に数字のバリデーションを設定します。
指定の範囲以外の数字を入力された場合エラーになります。
<!-- マークアップ例 -->
<input type="number" data-formrun-type="number" max="100" min="-100" name="個数" >
タグに data-formrun-required 属性を指定します。
指定すると入力フィールドを必須に設定します。
空欄のテキストフィールドや未選択のラジオボタン、チェックボックス、セレクトボックスがエラーになります。
<!-- マークアップ例 -->
<input type="text" name="お名前" data-formrun-required>
タグに data-formrun-type="postal-code-jp" 属性を指定します。
郵便番号を入力すると対応するフィールドに住所が反映されます。
住所に対応するフィールドは
data-formrun-type="region locality street-address" という記述で指定します。
それぞれ、regionが都道府県に、localityが市区町村に、street-addressが町名に対応します。
該当する町名が存在しない場合は空になります。
data-formrun-typeの値を別々に記入することで、
住所の複数フィールドにも対応できます。
<!-- マークアップ例1 (住所を1つにまとめる場合) -->
<input type="text" name="郵便番号" data-formrun-type="postal-code-jp">
<input type="text" name="住所" data-formrun-type="region locality street-address">
<!-- マークアップ例2 (住所を複数フィールドに分割する場合) -->
<input type="text" name="郵便番号" data-formrun-type="postal-code-jp">
<input type="text" name="住所" data-formrun-type="region">
<input type="text" name="住所" data-formrun-type="locality street-address" >
Selectタグに
data-formrun-type="prefecture-jp" を指定します。
この機能を利用すると、
都道府県を列挙した <option>タグ が自動で設定されるので、
<option>タグを記述する必要がなくなります。
この設定と data-formrun-type="region" を併用することで、
郵便番号による自動補完機能も利用できます。
<!-- マークアップ例 -->
<input type="text" name="郵便番号" data-formrun-type="postal-code-jp">
<select name="都道府県" data-formrun-type="region prefecture-jp"></select>
ボタンタグに data-formrun-submitting-text 属性を指定します。
指定するとフォーム送信後にボタンのラベルを変更します。
二重送信を防ぎ、ユーザビリティを向上させる効果があります。
<!-- マークアップ例 -->
<button type="submit" class="btn btn-primary" data-formrun-submitting-text="送信中...">送信</button>
ボタンタグに data-formrun-error-text 属性を指定します。
フォーム内にエラーがある場合にボタンのラベルを変更します。
送信してからエラーに気づくよりもユーザービリティが高まり、
ユーザーの離脱を抑えることができます。
<!-- マークアップ例 -->
<button type="submit" class="btn btn-primary" data-formrun-error-text="未入力の項目があります">送信</button>
タグに data-formrun-not-input-error-text 属性、およびdata-formrun-invalid-input-error-text 属性を指定します。(使用するには両属性を併せて指定する必要があります)
指定すると、フォーム内の必須項目に未入力箇所、またはフォーム内に入力内容が正しくない(バリデーションチェックエラー)が発生している場合に、送信ボタンのラベルを変更します。
送信前に入力エラーが起きているかどうかの確認できるので、ユーザビリティを向上させる効果があります。
<!-- マークアップ例 -->
<button
type="submit"
class="sf-btn sf-submit-btn sf-btn-block sf-btn-lg"
data-formrun-invalid-input-error-text="正しく入力されていない項目があります"
data-formrun-not-input-error-text="未入力の項目があります"
>送信</button>
タグに data-formrun-show-if-error=<FieldName> 属性を指定します。
指定すると FieldNameに指定したフィールドがエラーの時に表示されます。
以下の例では、
「お名前」というフォールドを未入力にすると
「お名前を正しく入力してください」という文字列が表示されます。
<!-- マークアップ例 -->
<input type="text" name="お名前" data-formrun-required>
<div data-formrun-show-if-error="お名前">お名前を正しく入力してください</div>
タグに data-formrun-show-if-success=<FieldName> 属性を指定します。
指定すると FieldNameに指定したフィールドにエラーが無い時に表示されます。
以下の例では、
「お名前」というフォールドに文字列を入力すると「ok.png」という画像が表示されます。
<!-- マークアップ例 -->
<input type="text" name="お名前" data-formrun-required>
<img src="ok.png" data-formrun-class-if-success="お名前" />
入力最大桁数と最小桁数についてのバリデーション
タグに data-formrun-chars-max 属性を指定します。(data-formrun-type="text" も併せて指定する必要があります)
指定するとテキスト入力桁数の最大桁数を指定することができます。
<!-- マークアップ例 1行テキスト-->
<input type="text" class="form-control" id="name" name="お名前"data-formrun-type="text"
data-formrun-chars-max="10">
<!-- マークアップ例 テキストエリア-->
<textarea class="form-control" id="body" name="お問い合わせ"data-formrun-type="text"
data-formrun-chars-max="20"
></textarea>
タグに data-formrun-chars-min 属性を指定します。(data-formrun-type="text" も併せて指定する必要があります)
指定するとテキスト入力桁数の最小桁数を指定することができます。
<!-- マークアップ例 1行テキスト-->
<input type="text" class="form-control" id="name" name="お名前"
data-formrun-type="text"
data-formrun-chars-min="7">
<!-- マークアップ例 テキストエリア-->
<textarea class="form-control" id="body" name="お問い合わせ"
data-formrun-type="text"
data-formrun-chars-min="2"
></textarea>
確認モード
Formタグに data-formrun-confirm="true" 属性を指定します。
指定するとフォームに確認画面を設定することができます。
通常フォーム送信時には確認画面を経ずに直接データが送信されますが、
確認画面を設定すると送信前にユーザーが入力した項目を確認することができます。
確認画面を利用する場合、
通常の送信ボタンの他に data-formrun-back-button を設定した
「戻る」ボタンの設置が必須です。
<!-- マークアップ例 -->
<form class="formrun" action="#" method="post" data-formrun-confirm="true">
...
<a href="javascript:void(0)" class="btn btn-default" data-formrun-back-button>戻る</a>
<button type="submit" class="btn btn-primary">確認</button>
</form>
タグに data-formrun-show-if-confirm 属性を指定します。
指定すると、確認画面モードの時のみ要素を表示します。
<!-- マークアップ例 -->
<form class="formrun" action="#" method="post" data-formrun-confirm="true">
<div data-formrun-show-if-confirm>
データをよく確認してから送信してください。
</div>
...
</form>
タグに data-formrun-hide-if-confirm 属性を指定します。
指定すると、確認画面モードの時のみ要素を非表示します。
<!-- マークアップ例 -->
<form class="formrun" action="#" method="post" data-formrun-confirm="true">
<div data-formrun-hide-if-confirm>
データを入力して確認ボタンを押してください。
</div>
...
</form>
指定すると、確認画面モードの時に対象のフィールドの値を表示します。
data-formrun-show-if-confirm と併用することで、
確認画面モードの時の表示をレイアウトすることができます。
<!-- マークアップ例 -->
<input type="text" name="お名前">
<div class="col-xs-9" data-formrun-show-if-confirm>
<span data-formrun-confirm-value="お名前"></span>
</div>
スパム対策
- 「reCAPTCHA」の設定ページにアクセス
まず、下記のサイトにアクセスしてください。
reCAPTCHA: Easy on Humans, Hard on Bots - 「reCAPTCHA」の設定
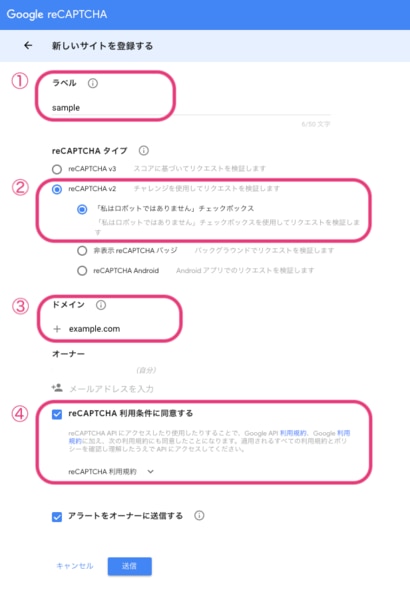
下図を参照しながら、①〜④の項目の記入・選択を行ってください
- 「reCAPTCHA」のSecret Keyのコピー
2.の作業で作成された「reCAPTCHA」のSecret Keyをコピーしてください。 - Secret Keyの入力
フォーム設定画面で、3.でコピーしたSecret Keyを入力してください。 - 埋め込み先ページのHTMLに下記タグを設置
HTMLのヘッダーの終了タグの直前に追加
<script src='https://www.google.com/recaptcha/api.js'></script>
formタグ内にRecaptchaを表示したい箇所にタグを追加
<div class="g-recaptcha" data-sitekey="your google recapcha site key"></div>
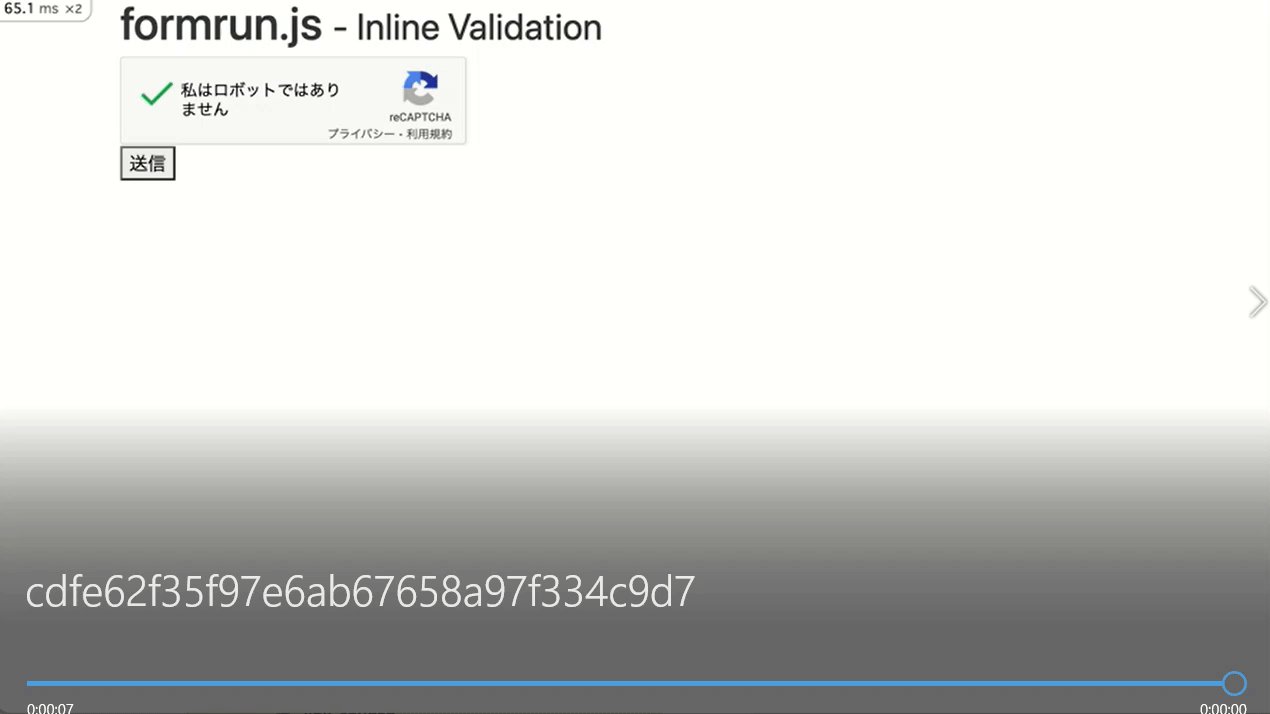
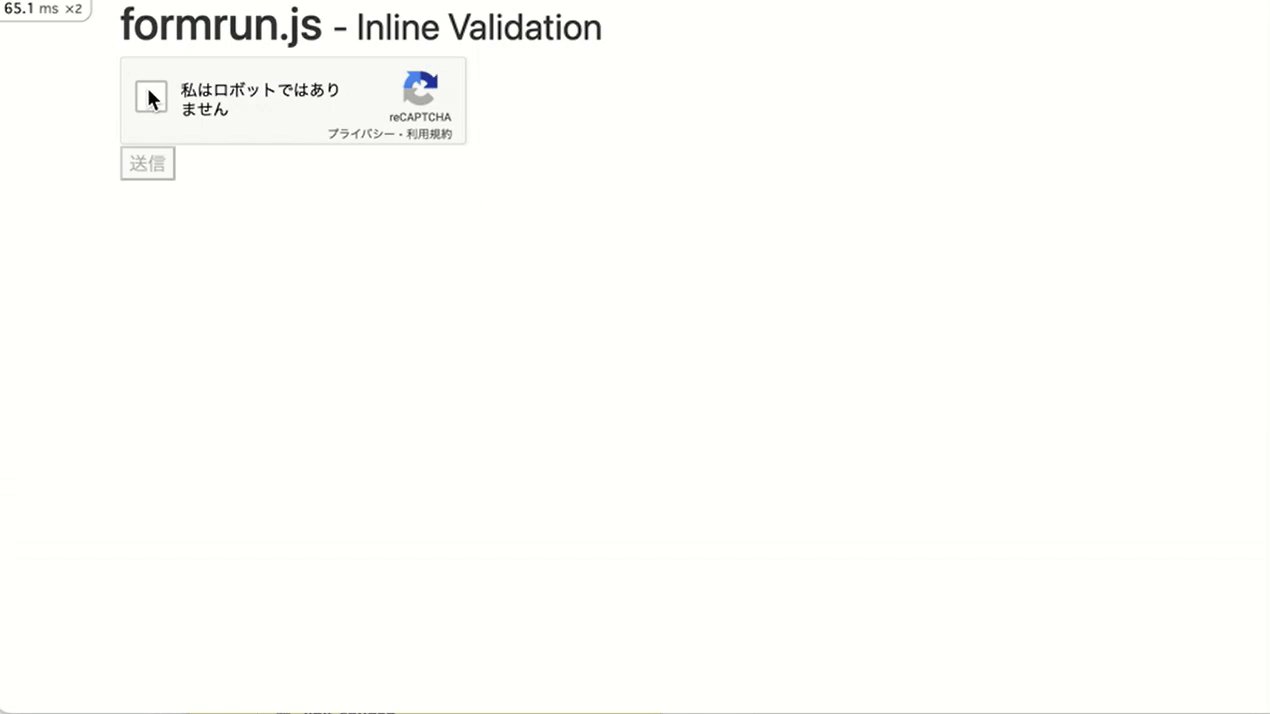
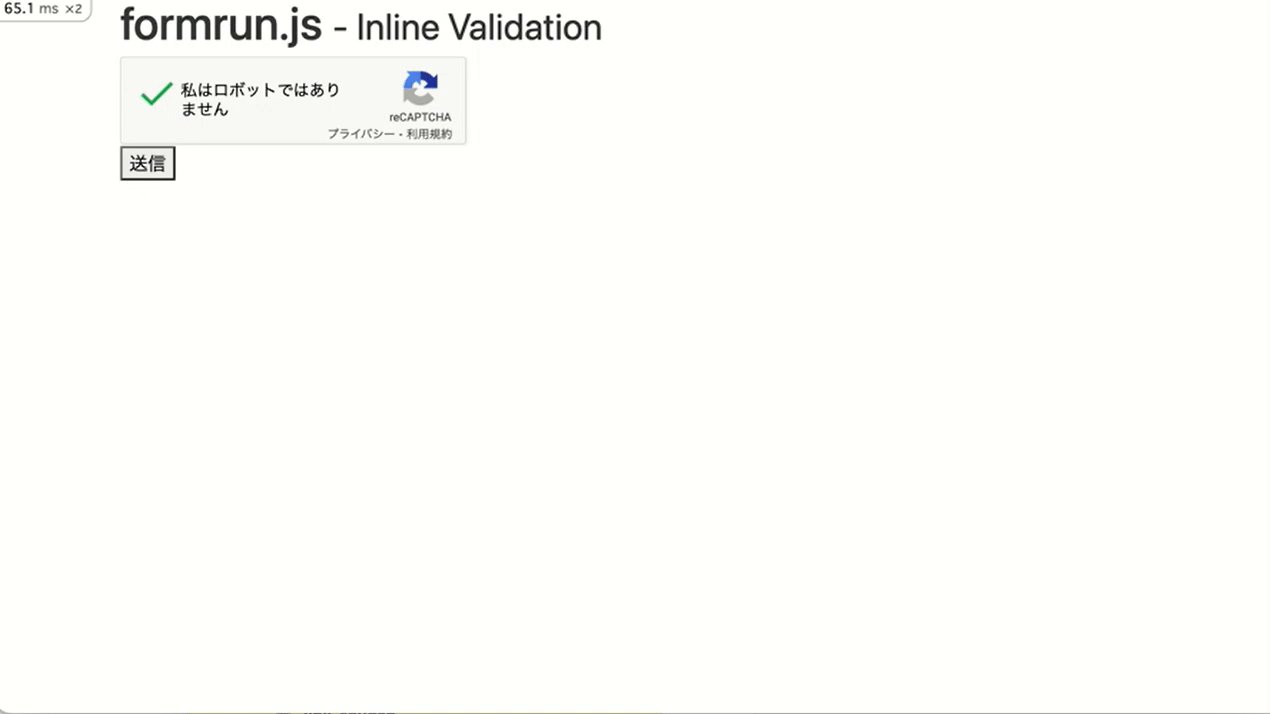
reCAPTCHAをチェックした時にボタンを有効化する
- タグに data-callback 属性を指定します。指定する値にはreCAPTCHAをチェックされた時にボタンを有効化する関数を指定します。
- タグに data-expired-callback 属性を指定します。指定する値にはreCAPTCHAの有効期限が切れた時にボタンを無効化する関数を指定します。
- 送信ボタンにdisabled属性を指定します。
- Scriptタグに送信ボタンを有効化する関数と送信ボタンを無効化する関数を用意します。
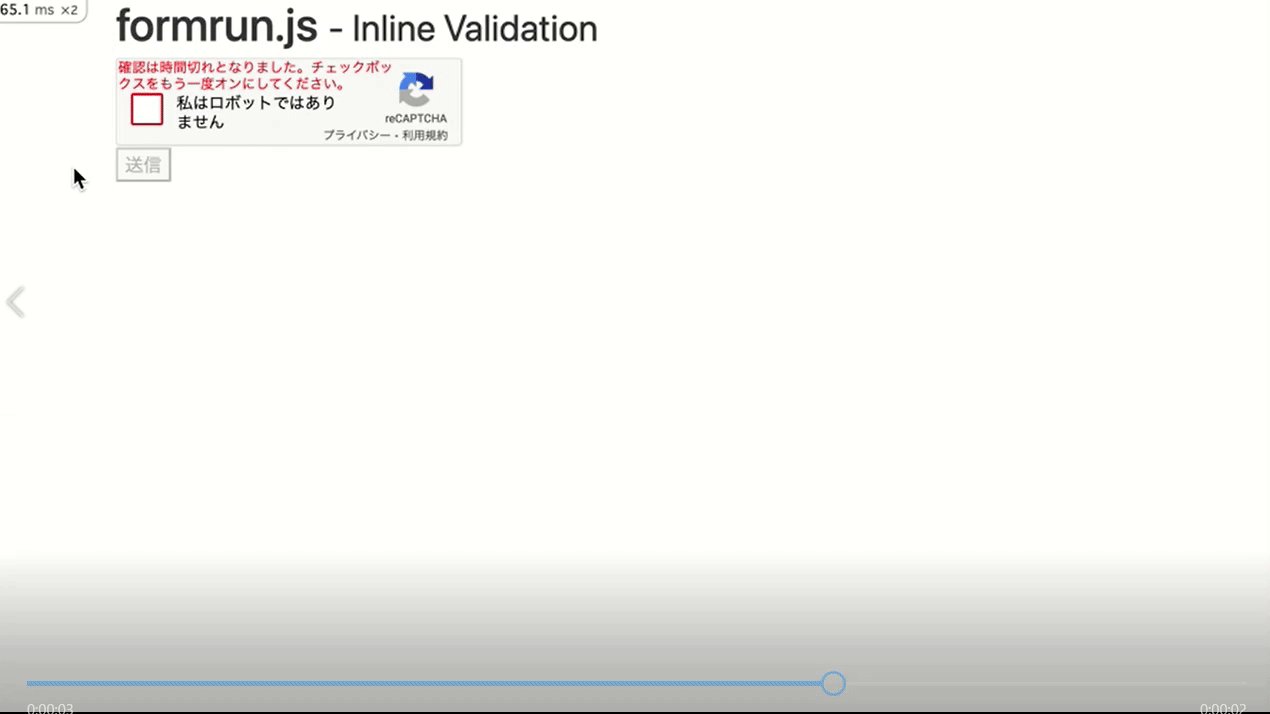
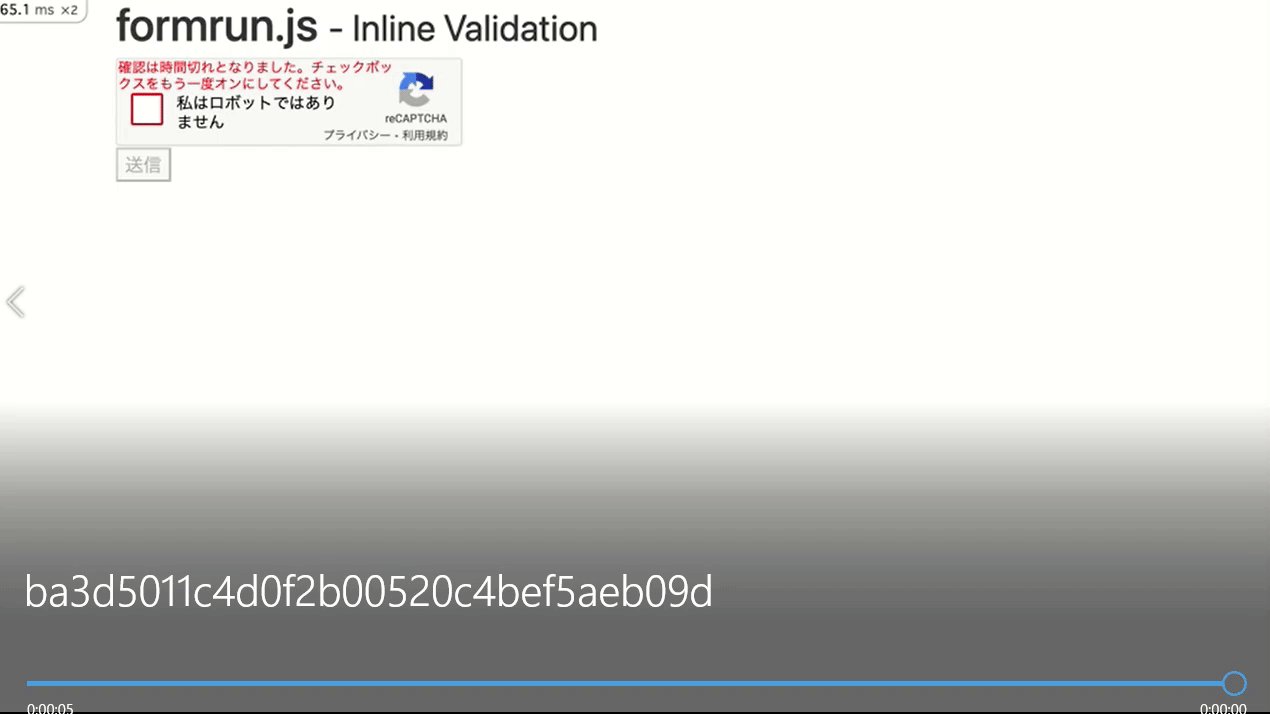
チェック時の挙動

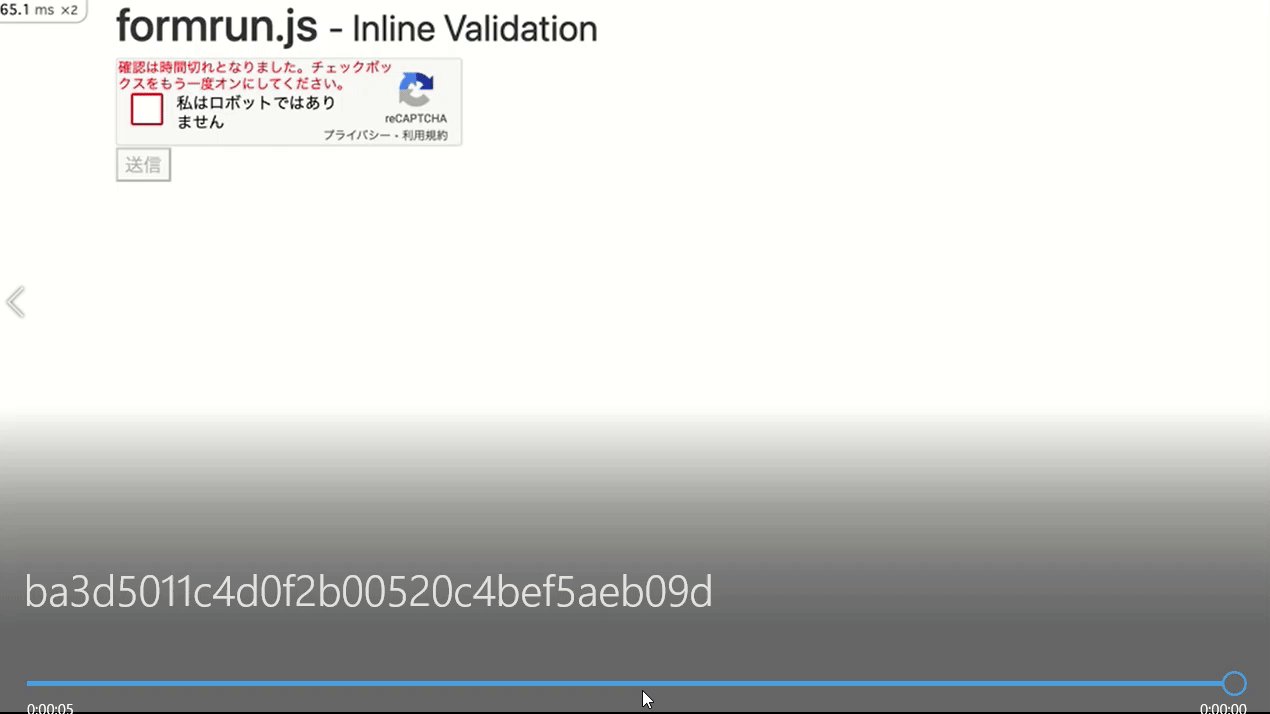
有効期限が切れた際の挙動

※ HTMLのヘッダーの終了タグの直前に
<script src='https://www.google.com/recaptcha/api.js'></script>
を必ず追加してください。
<!-- マークアップ例 -->
<div class="g-recaptcha"
data-sitekey="your google recapcha site key"
data-callback="verifyCallback"
data-expired-callback="expiredCallback"
></div><button type="submit" data-formrun-submitting-text="送信中" disabled>送信</button>
...
</form>
</body><script>
function verifyCallback() {
document.querySelector('button[type=submit]').removeAttribute("disabled");
}
function expiredCallback() {
document.querySelector('button[type=submit]').setAttribute("disabled", true);
}
</script>
動作デモ
以上の内容について、動作デモをこちらに設置しています。
コーディング時にどのように動くかの参考にしてください。
コード型に関するよくある問い合わせ
「name=XXX」の後に[]を付け足すことで、
複数選択した場合に両方のデータが送られるようになります。
「name=XXX」の後に[]を付け足していない場合は、
複数選択した場合でも片方のデータしか送信されませんのでご注意ください。
<!-- マークアップ例 -->
好きなもの
<label><input type="checkbox" name="好きなもの[]" value="A" >A</label>
<label><input type="checkbox" name="好きなもの[]" value="B" >B</label>
<label><input type="checkbox" name="好きなもの[]" value="C" >C</label>
ファイルアップロード項目を設定する際に行っていただくことは以下の2点です。
- <form> タグへの enctype="multipart/form-data" の追加
- <input type="file"> タグの追加
<form class="formrun" action="https://form.run/api/v1/r/xxxxx" method="post" enctype="multipart/form-data">
<input type="file" name="添付ファイル">
<button type="submit">送信</button>
</form>
<ファイルアップロードされた際に、ファイル名しか表示されずファイルが適切に表示されない場合>
ファイルアップロードの項目にて フォームご回答者さまが ファイルをアップロードしたにも関わらず、 ファイル名しか表示されない場合、 以下2点が記載されているかご確認ください。
- method="post"
- enctype="multipart/form-data"
<!-- マークアップ例 -->
<form action="formrun url" method="post" enctype="multipart/form-data">
-1.png?height=120&name=formrun_logo%20(3)-1.png)