このページでは、コード型でフォームを作成する際の手順について説明しています。コード型フォームはFREEプランの場合有料オプション申込が必要です。申込方法・解約方法・コード型フォームのアーカイブについても触れています。
FREEプランにてご利用いただいているコード型フォームは、2023年10月24日(火)より有料オプション化しております。詳しくはこちらをご確認下さい。
【FREEプラン+有料オプション契約者向け】コード型フォームの契約状況を確認する方法
FREEプランのアップグレード・有料プランのダウングレードを行った場合
※コード型フォームは、デザイナー・エンジニア向けの機能になります。手軽にフォームを作成したい場合は、クリエイターフォームをご利用ください。
現在FREEプランの場合の作成手順
1. 「コード型フォームの紹介・作成」ページへ遷移する
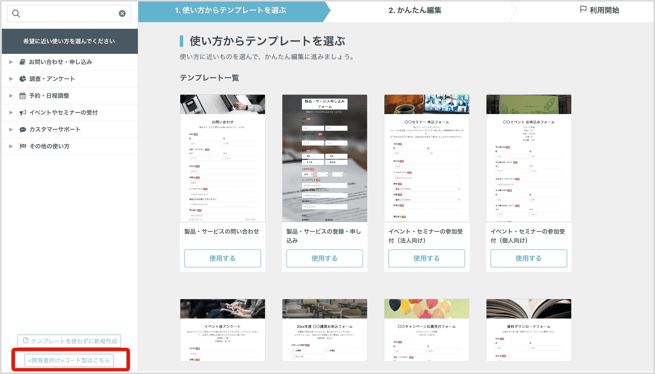
テンプレート選択画面の左下「<開発者向け>コード型はこちら」をクリックして下さい。

「コード型フォームの紹介」ページに遷移します。
2. 利用方法を選択する
FREEプランでコード型をご利用いただく場合、月額980円(税抜)の有料オプションの追加が必要です。
もしくは、有料プラン(BEGINNER・STARTER・PROFESSIONAL)へアップグレードいただければ、プラン費用のみでご利用いただけます。
利用方法によって操作が異なりますので、確認したい手順をご覧ください。
<FREEプランに有料オプションを追加して作成する場合>
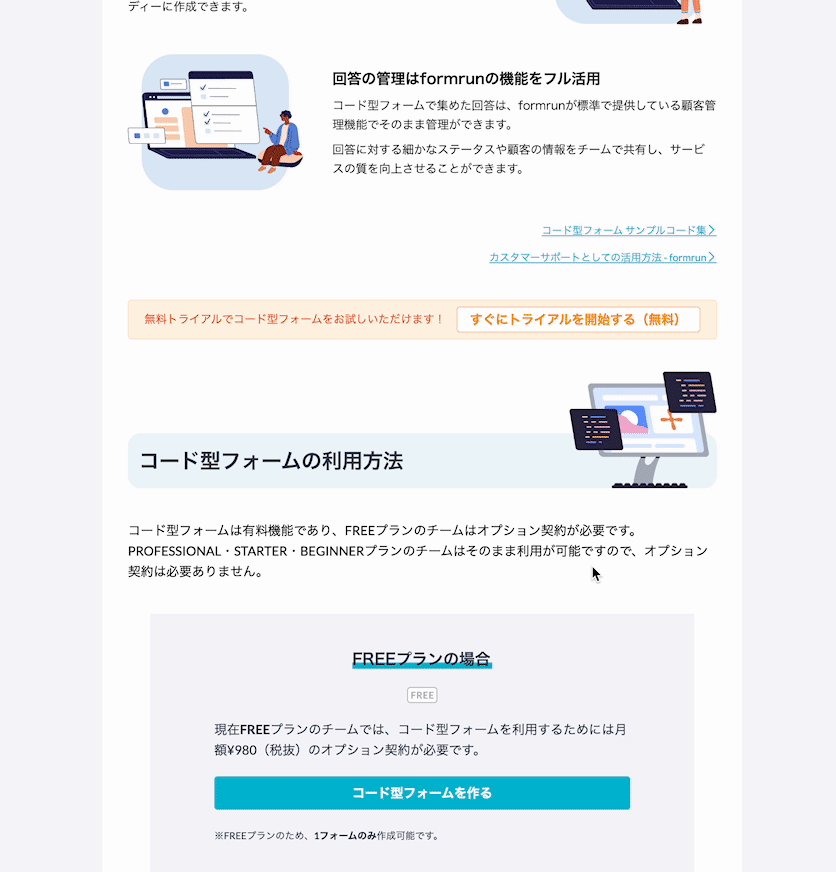
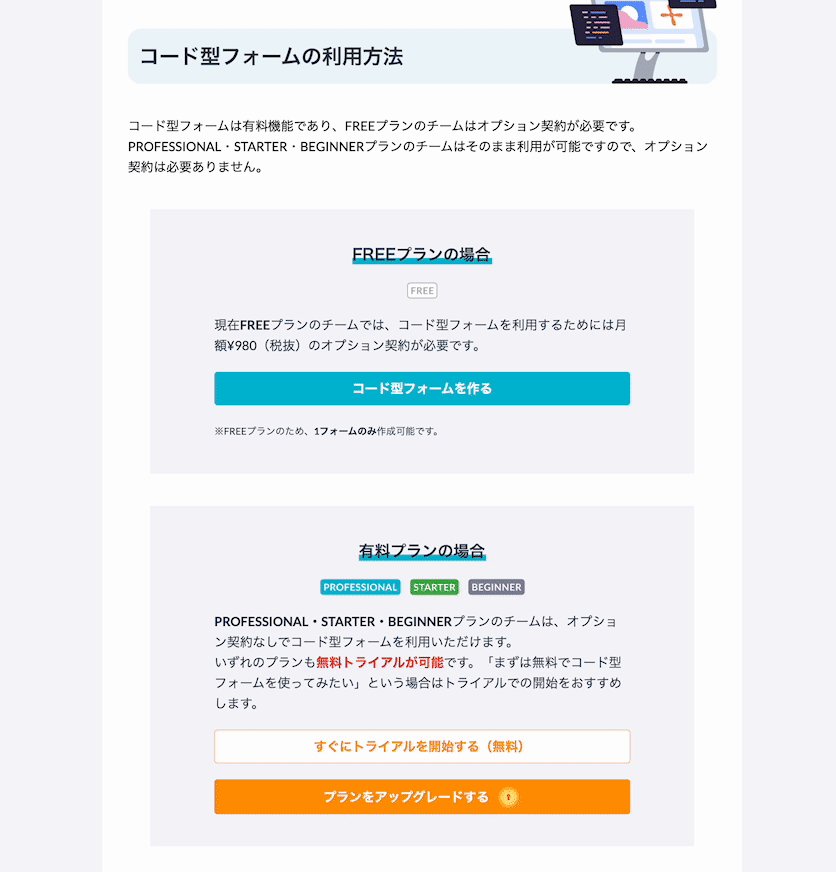
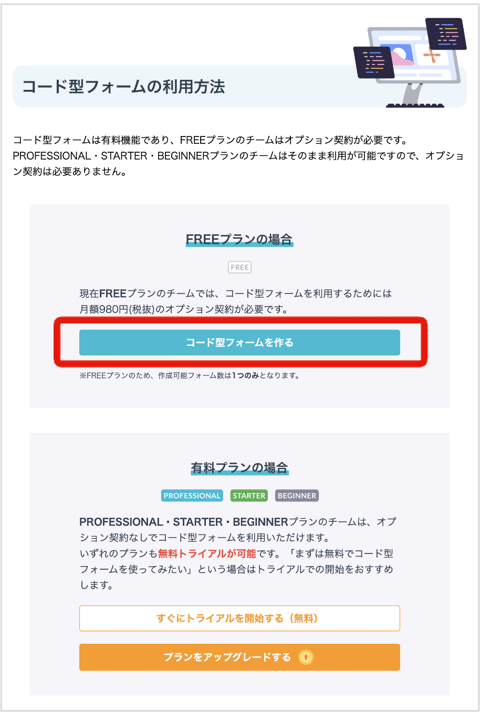
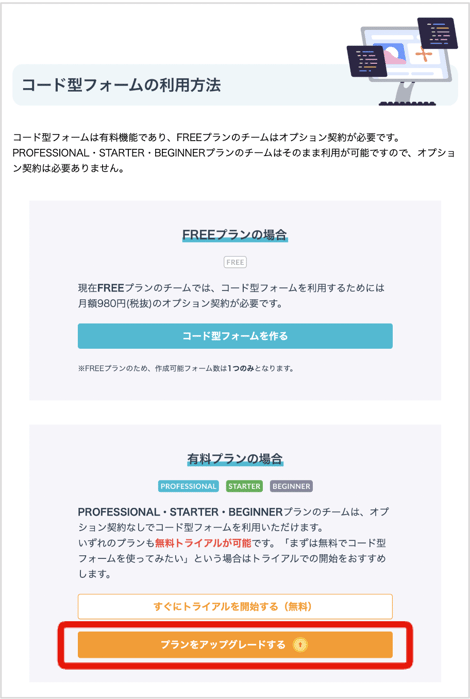
ページ内下部の、「コード型フォームの利用方法 > FREEプランの場合」より、「コード型フォームを作る」を選択します。

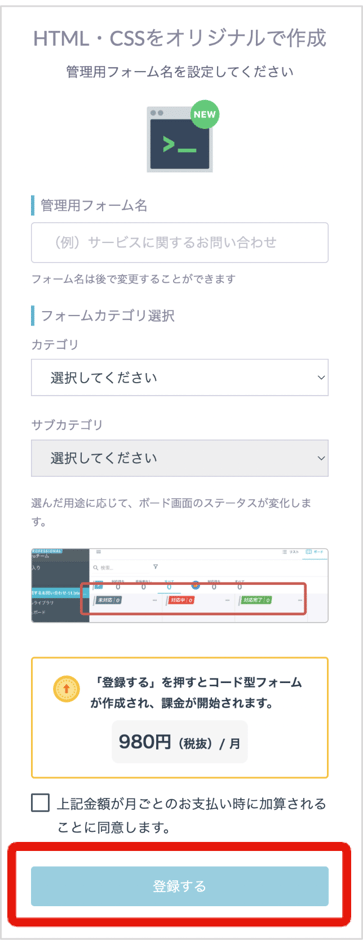
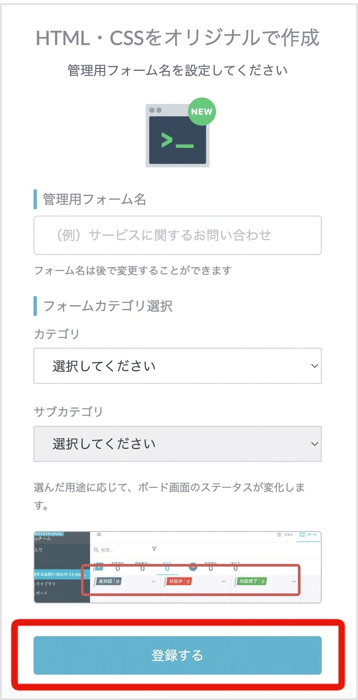
コード型フォーム作成ページが開きますので必要事項をご入力ください。
金額や注意事項に同意のうえチェック→「登録する」ボタンをクリック

クレジットカードを登録したことがない場合は、「コード型フォームを作る」をクリックするとクレジットカードの登録手続き画面に遷移します。
完了後、再度「コード型フォームの紹介」ページに戻っていただき、「コード型フォームを作る」をクリックして下さい。
<有料プランの14日間無料トライアルを利用してコード型フォームを作成する場合>
まだ一度も有料プランの14日間無料トライアルを利用したことがない場合、ページ内に「トライアルを開始する」が表示されます。
トライアル中は各有料プランと同条件でコード型フォームが利用可能です。
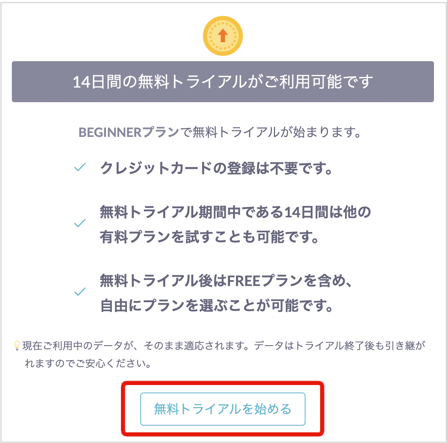
クリックすると、無料トライアル開始画面に遷移します。

「無料トライアルを始める」をクリックすると、コード型フォーム作成画面へ遷移します。

必要事項を入力したら完了です。
<有料プランへアップグレードして、コード型フォームを作成する場合>
ページ内下部の、コード型フォームの利用方法 > 有料プランの場合より、「プランをアップグレードする」を選択します。

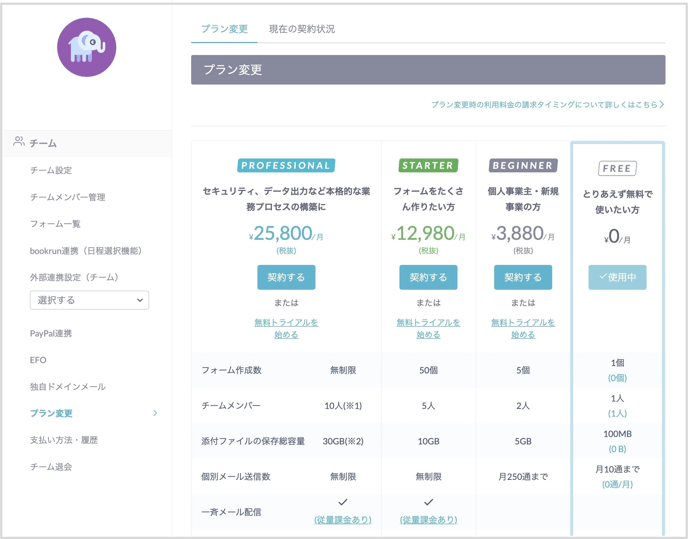
プラン変更ページに遷移するので、プラン選択の後、再度こちらの手順でフォーム作成してください。

プラン変更の方法の詳細は、こちらのFAQをご確認下さい。
現在有料プランの場合の作成手順
1. 「コード型フォームを作る」をクリックする
有料プラン(PROFESSIONAL、STARTER、 BEGINNER)ではコード型フォームがオプション契約無しで利用可能です。
フォーム一覧画面 > 新規フォーム作成より、「コード型でフォームを作成する」をクリックすると、コード型フォーム作成画面へ遷移します。
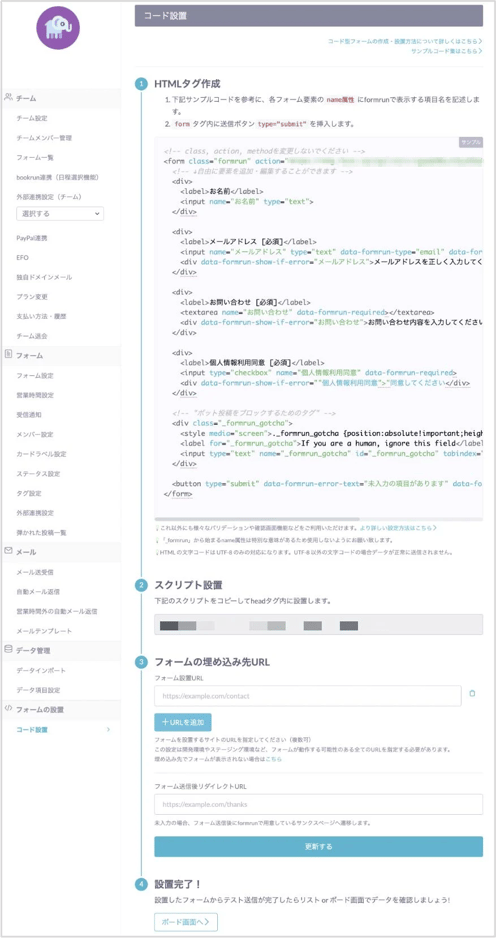
2. コード型フォームを設置する

コード設置ページには、
コード型でフォームを作成する際の手順が全て記載されています。
ページに記載された手順に従って、
必要な要素を選択しコーディングを行ってください。
フォーム自体の項目編集は
フォーム編集画面でフォームを作成する場合とは異なり、
formrun上では行うことができません。
事前に用意した開発環境及び設置環境において、
コーディング及び設置を行ってください。
設置環境についてはこちらのFAQを参照ください。
追加でバリデーションや確認画面機能をご利用したい場合には、
合わせてサンプルコードページもご参照ください。
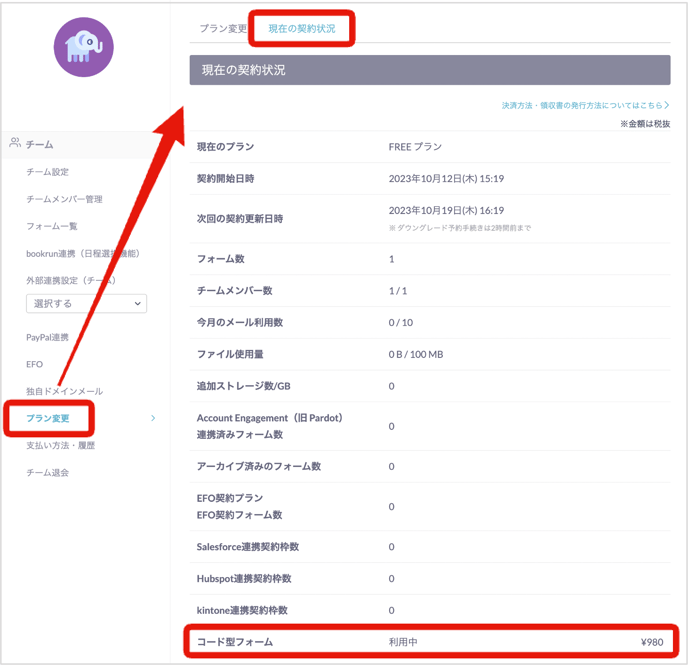
【FREEプラン+有料オプション契約者向け】コード型フォームの契約状況を確認する方法
チーム設定画面の「プラン変更 >現在の契約状況」より、オプションの契約状況をご確認いただけます。
解約方法
コード型フォームを削除、またはアーカイブすると自動的にオプションが解約されます。
フォーム削除についてはこちらのFAQをご確認ください。
フォームアーカイブを行う場合、コード型フォームの有料オプションは解除されますが、別途アーカイブ料金がかかります。
フォームアーカイブについてはこちらのFAQをご確認ください。
またアーカイブからコード型フォームを復元する際には、再度コード型フォームのオプション契約が必要なります
解約・アーカイブの注意点
- コード型フォームが削除されている場合、フォームからの回答は確認できなくなります。削除後はご自身のWebサイトからフォームを非表示にするなどのご対応をお願いいたします。
- コード型フォームがアーカイブされている場合も、フォームからの回答は確認できなくなります。アーカイブから復元後に、アーカイブ中に届いた回答を確認することができます。
FREEプランのアップグレード・有料プランのダウングレードを行った場合
- FREEプラン→有料プランへのアップグレード
FREEプランでコード型フォームを利用中の場合、有料プランへアップグレードすると、自動的にオプションが解約されます。
- 有料プラン→FREEプランへのダウングレード
有料プランからFREEプランへダウングレードする際、残すフォームがコード型フォームとなる場合は、オプション契約が必要となります。
-1.png?height=120&name=formrun_logo%20(3)-1.png)